Requirement:
You are a programmer/web developer/QA tester, you require to ensure that web page designed/tested is using HTML5.
How to find HTML version of Web page:
Any browser detects the HTML version of the web pages by reading the very first line of a web page that is a declaration of <!DOCTYPE>. The <!DOCTYPE> is not an HTML tag. It’s the very first instruction to the browser about what version of HTML the page is written in and/or what version of HTML to be used to render the page correctly.
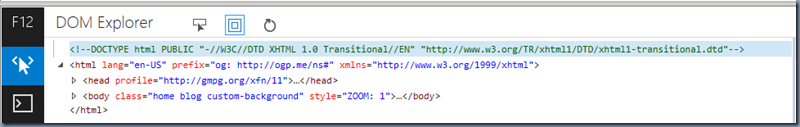
Example: In below case the web page is using XHTML 1.0 version.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
HTML 4.0 DOCTYPE declarations:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd"> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN""http://www.w3.org/TR/html4/frameset.dtd">
How to find usage of HTML5 in Web pages:
Starting HTML5, there is only one <!DOCTYPE> declaration as shown below unlike three different types that exist in HTML 4.0 version. This is because HTML is NOT based on SGML application but HTML 4 is.
The other verification you can do is to check for use/existence of the ONLY HTML5 elements like <canvas>, <audio>, <video>, etc.,. For complete list of new HTML5 elements refer to HTML5 New Elements.
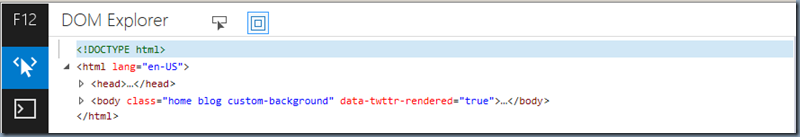
Example:
<!DOCTYPE html>
<
How to programmatically detect a web page is HTML5 or not?
To programmatically detect, you need to simply parse the page for <!DOCTYPE> declaration.
References: